21:56 Как подобрать шрифты для веб-сайтов | |
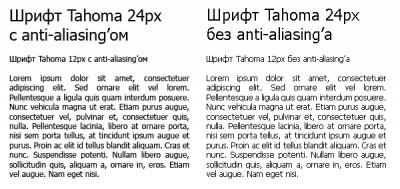
 На сегодняшний день дизайнеры имеют возможность выбирать самые разнообразные шрифты, но только следует обратить внимание, что непосредственно сам выбор сделать очень трудно, ведь для того, чтобы найти нужный вариант, уходит очень много времени, да и к тому же, с завидной регулярностью появляются все новые и новые шрифты. На сегодняшний день дизайнеры имеют возможность выбирать самые разнообразные шрифты, но только следует обратить внимание, что непосредственно сам выбор сделать очень трудно, ведь для того, чтобы найти нужный вариант, уходит очень много времени, да и к тому же, с завидной регулярностью появляются все новые и новые шрифты. Знание основных элементов текста поможет правильно оформить самый разный контент, необходимость в котором есть у всех, кому предстоит осуществить создание сайта, пишет http://maxshirko.com/. В свою очередь, грамотно оформленный контент сделает пребывание посетителя на сайте легким и комфортным, а значит, сделает площадку более популярной. Итак: Любой текст состоит из заголовков, цитат, основного текста, имен авторов, адресов и телефонов. Заголовок статьи должен привлекать к себе внимание, поэтому, для него лучше использовать шрифты с засечками, без засечек, а также декоративные шрифты. Например, Tahoma, Helvetica, Arial (шрифты без засечек), Baltica (c засечками). Для цитат чаще всего используется шрифт на два пункта меньше, чем основной текст. Для большего выделения цитаты лучше всего применить наклонные шрифт. Основной текст набирается шрифтом размером в 10-14 пик. В данном случае необходимо использовать легко читаемые шрифты с засечками и без них. Самыми популярными являются Ариал, Helvetica, Times Roman. Имена авторов, телефоны и адреса выполняются шрифтом на 2 пик. больше, чем основной текст. Можно использовать основной шрифт, но тогда имена необходимо выделить полужирным. Для подчеркивания важных мест по тексту лучше использовать курсив или жирное начертание. Главное в этом деле не перестараться, поэтому, необходимо помнить, что акценты должны быть дозированными. Шрифт для публикации выбирается в зависимости от того, какую информацию необходимо донести до посетителя. Именно поэтому, вы никогда не увидите декоративные шрифты в газетах, а вот для рекламных буклетов он идеально подходит. Если вы выбираете мелкий шрифт, то помните, что он негативно сказывается на зрении, и посетителю придется придвинуться ближе к монитору, вдобавок, для прочтения мелко написанного материала нужно очень сильно напрягать глаза. Но это не значит, что нужно выбирать крупные буквы – такой шрифт рассредоточивает внимание, что приводит к постоянному поиску текста. Ширине колонки в традиционной типографике уделяется большое внимание. Именно по этой причине текст разбивается на колонки, поскольку длинные строки читать неудобно. Но и короткая строка – тоже не вариант. Оптимальной длиной строки является диапазон в 70-140 знаков. Особое внимание следует уделить интерлиньяжу – расстоянию между строками. Небольшой интерлиньяж, так и слишком большой, отрицательно сказывается на читабельности текстового материала. Идеальным вариантом является расстояние между строками, которое на два-четыре пункта больше, чем основной размер шрифта. В создании материала помогала студия веб дизайна Максима Ширко. Помните, что при подборе правильно шрифта для веб-сайтов никогда нельзя торопиться. Только при старательном отношении к самым разным мелочам публикация будет иметь идеальный вид. Ведь даже если шрифт красив, но плохо читаем, то это может оттолкнуть посетителей от представленного материала.
За матеріалами: NowostiMira.com
| |
|
| |
| Всього коментарів: 0 | |